Warning: Undefined array key 6 in /home/frwill/webtasu.com/public_html/wp-content/plugins/webtasu-writing/webtasu-writing.php on line 2121
「Shortcoderってなに?」「Shortcoderって何ができるの?」
アフィリエイトをしている人に、全力でおすすめしたいプラグインの1つである『Shortcoder』について、本記事ではプラグインの追加方法から設定方法まで紹介します。
このプラグインがあれば、アフィリエイトリンクや読者に読んでもらいたい文章を、一括で管理・編集・挿入ができるので、手間を省くことが可能です。
画像付きで紹介しているので、記事を読みながら追加・設定も行えますよ。最後までご覧いただき、実際にShortcoderを使ってみましょう!
『Shortcoder(ショートコーダー)』の特徴

『Shortcoder(ショートコーダー)』の特徴は、なんといってもアフィリエイトリンクや文章などの定型文を、一括管理・挿入・編集できるという点です。
『Shortcoder』の管理画面で1度設定をしてしまえば、その後は記事の編集画面でボタンをクリックするだけで定型文を挿入できてしまいます。
1つの案件を複数の記事で紹介する場合、アフィリエイトリンクを挿入するときに毎度毎度ASPの管理画面にいくのは面倒ですよね。『Shortcoder』ならその手間を完全に省くことができるのです。
さらに、1度設定したショートコードを、後からリンク変更や追記したいときであっても、『Shortcoder』の管理画面を更新するだけでコードが入力されている全記事の内容も更新されていきます。
アフィリエイトリンクや読者に読んでもらいたい文章の管理がとっても楽チンになる、『Shortcoder』の導入をおすすめします。
『Shortcoder(ショートコーダー)』の追加方法
『Shortcoder』の特徴がわかったところで、ここからは『Shortcoder』のプラグインを追加する方法について紹介していきます。
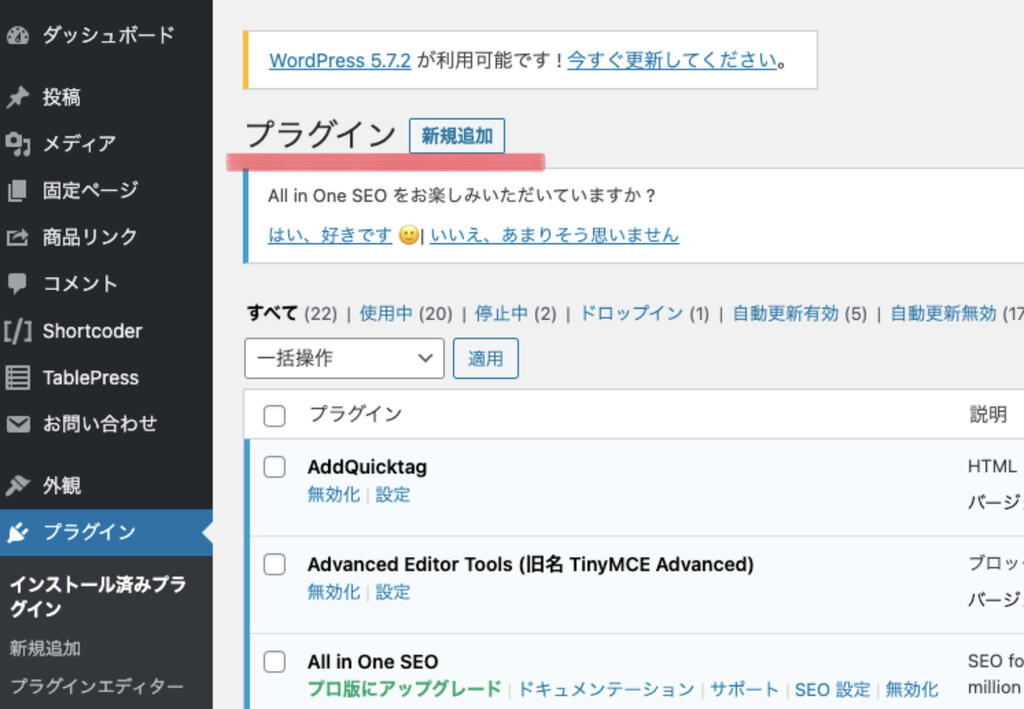
まずはWordPressの管理画面に進んで、「プラグイン」→「新規追加」の順にクリックしてください。

※画像の中にある、赤い下線部分が「新規追加」の部分です。
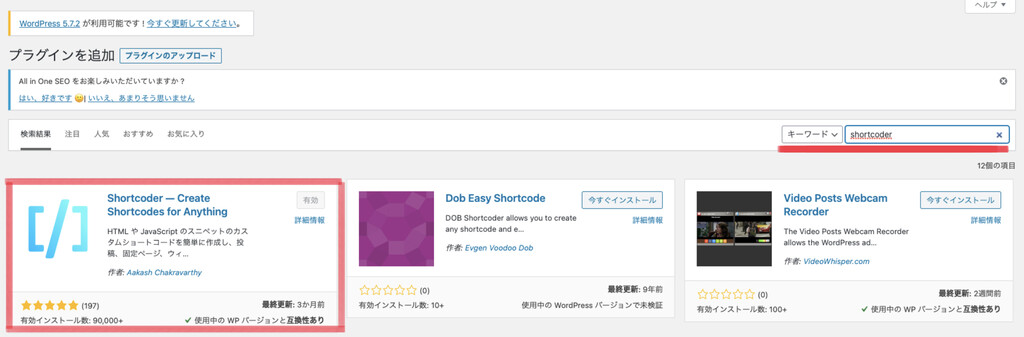
すると、以下のようなページに遷移します。ここで、キーワード検索部分に「Shortcoder」と打ち込んでみましょう。

※画像内の赤い下線部分がキーワード検索部分です。
検索すると、画像の左下にあるプラグインが表示されます。こちらのインストールし、その後有効化してください。
これで、プラグインの追加は完了です。
『Shortcoder(ショートコーダー)』の使い方手順
では続いて、『Shortcoder』の使い方手順を7ステップで紹介します。
- WordPressの編集画面左側にある「Shortcoder」をクリック
- 「ショートコードを作成」をクリック
- 「ビジュアルエディター」をクリック
- 名前を設定する
- 定型文を設定する
- 設定が完了したら『公開』ボタンを押す
- 記事の編集画面でコードを挿入する
画像も掲載しますので、一緒に『Shortcoder』の準備をしていきましょう!
1,WordPressの編集画面左側にある「Shortcoder」をクリック

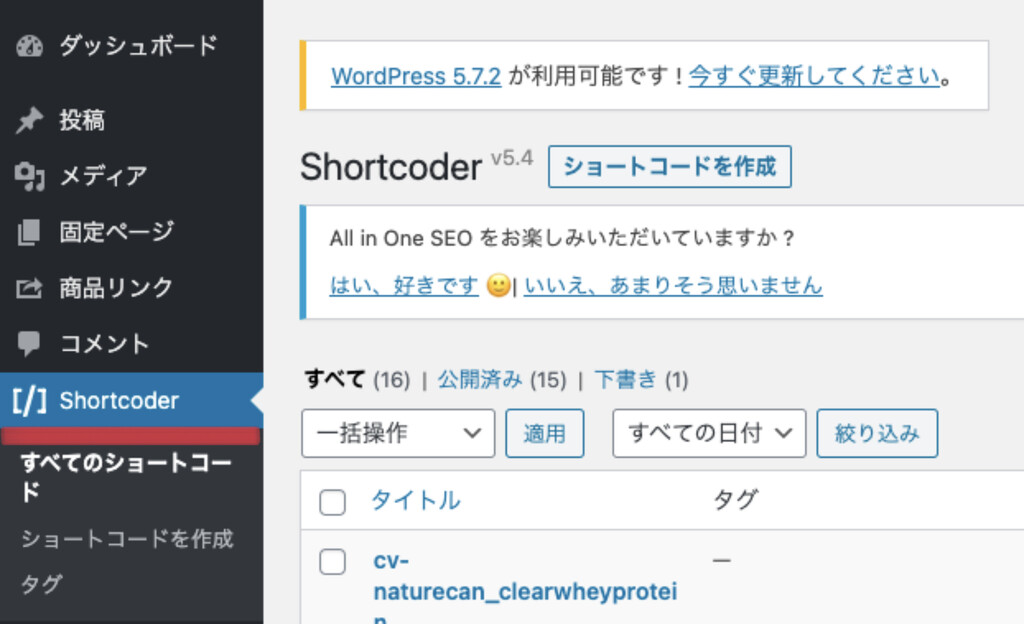
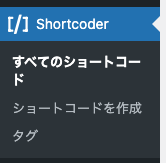
WordPressの編集画面左側にあるメニューバーの中から、『Shortcoder』をクリックしてください。
画像の赤い下線部分をクリックしましょう!
2,「ショートコードを作成」をクリック

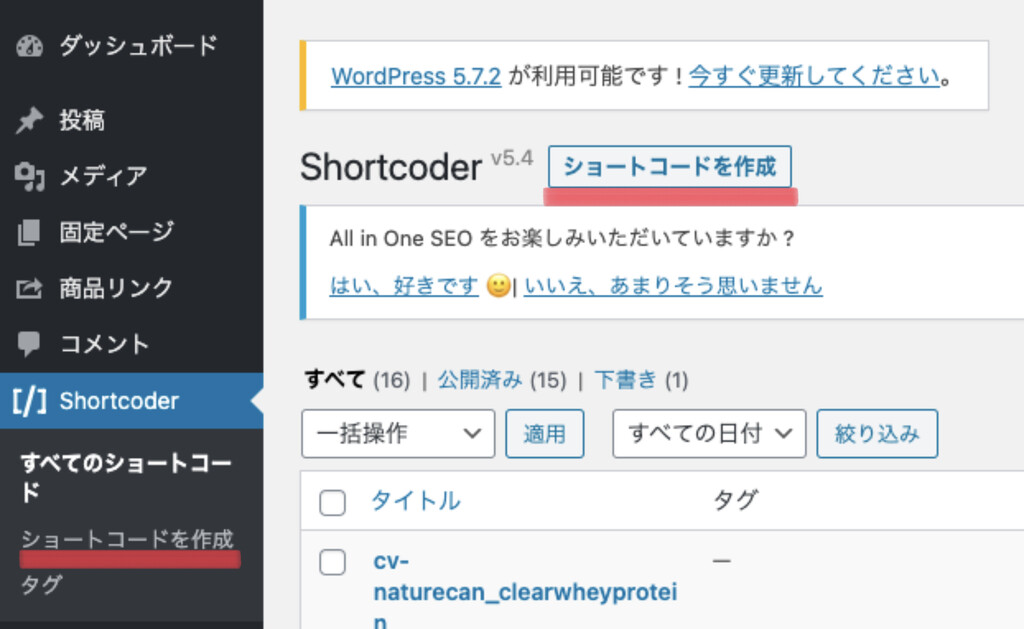
続いて画面が切り替わったら、「ショートコードを作成」をクリックしましょう。
画像の赤い下線部分のどちらをクリックしても、ショートコードを作成することができます。
3,「ビジュアルエディター」をクリック

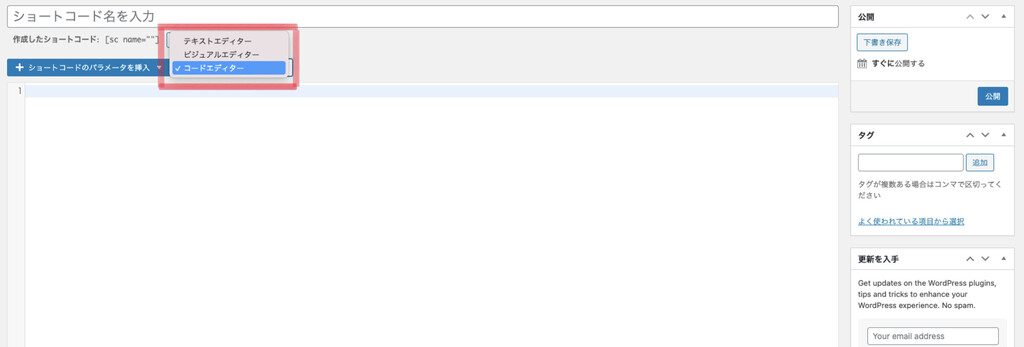
ショートコードの作成画面は、基本的に記事執筆の画面と同じです。
ただ、初期設定の状態だと画像のように「コードエディター」の編集画面になっている場合があります。(こちらは、htmlを直接打ち込む画面だと考えてください。)
普段の記事執筆の画面と同じ状態にしたい時は、3つの選択肢のうちの「ビジュアルエディター」を選びましょう。
この内容は、あくまでも個人の好みでやるやらないを選んでいただいた方が良いですが、ビジュアルエディターを使って編集することをおすすめします。
4,名前を設定する

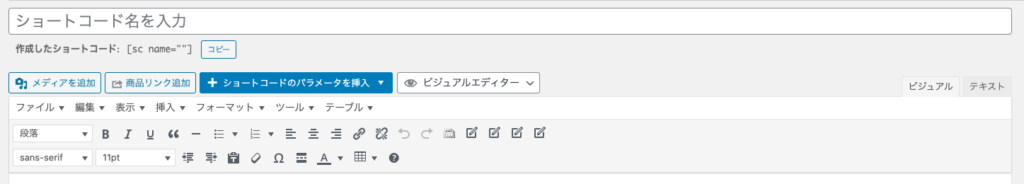
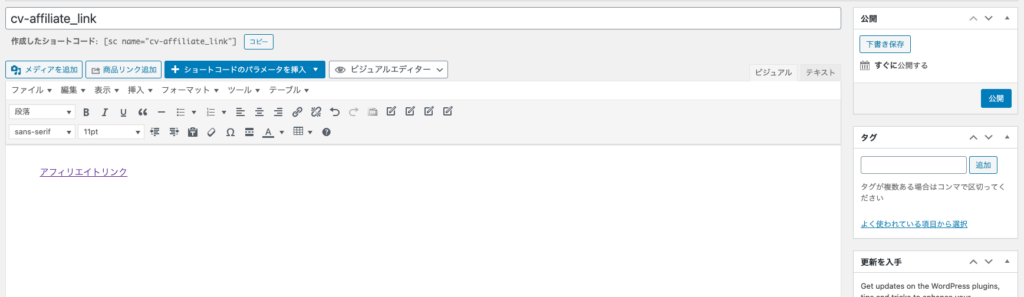
エディターの切り替えができたら、続いてはショートコードの名前を設定していきます。こちらはローマ字と一部の記号しか使うことができません。
後々、複数のショートコードを使ってアフィリエイトリンクや定型文を管理する可能性を考慮に入れた上で、どんな内容だったのかがわかるような名前にしましょう。
記事の編集画面上では、を入力することで、設定している定型文が反映されるようになるので、一目で区別できるような名前にしておきましょう!
5,定型文を設定する

名前が設定できたら、続いては定型文を設定していきましょう!
画像内では「アフィリエイトリンク」というリンクを用意していますが、そのほかには文章を設定したり画像を設定したりできるので、同じ内容を複数の記事に表示したい時に、とても便利です。
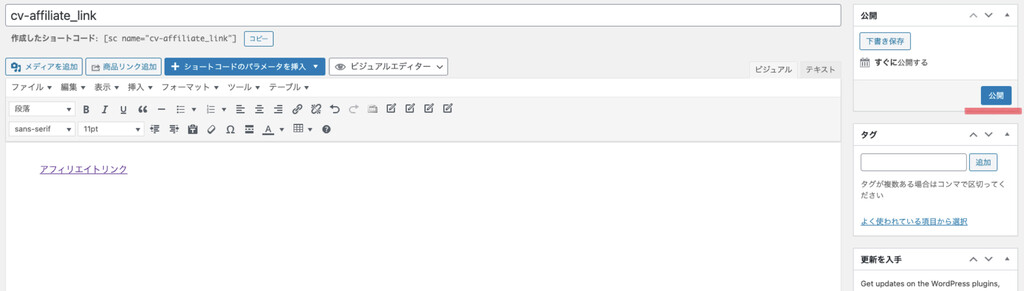
6,設定が完了したら『公開』ボタンを押す

設定が完了したら、最後に編集画面右側にある『公開』をクリックしてショートコードの設定は完了です。
『公開』をしておかないと記事の中で使えるようにはならないので、忘れずに行うようにしましょう。
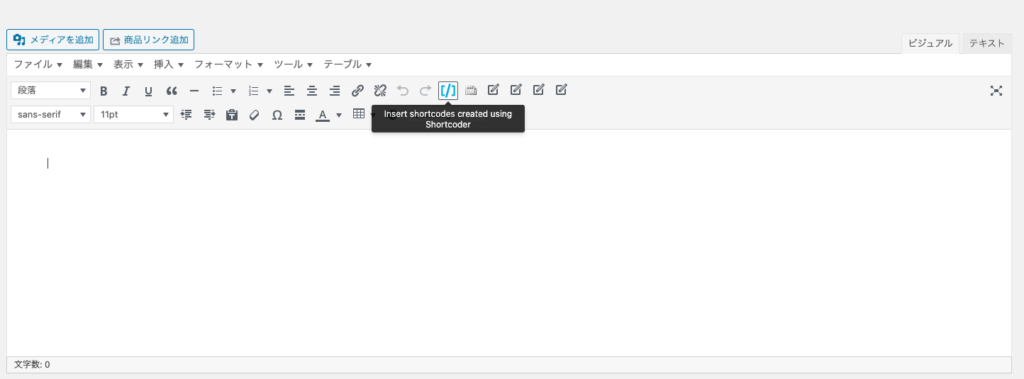
7,記事の編集画面でコードを挿入する
ショートコードの設定が完了したら、記事の編集画面にコードを挿入していきます。

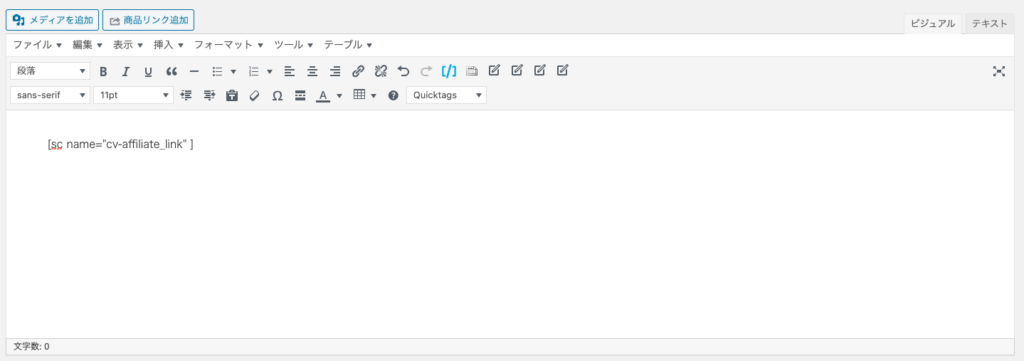
設定したいショートコードを埋め込みたい箇所にカーソルを合わせて、編集画面上部のメニューバーの中にある青い『Shortcoder』のボタンの中から、作ったショートコードを挿入しましょう。

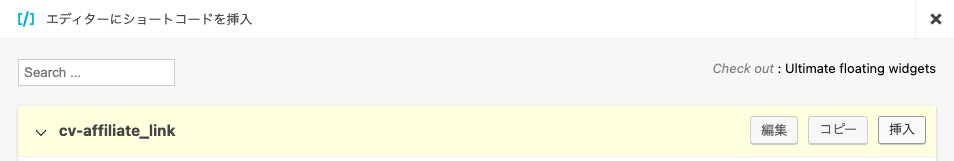
青い『Shortcoder』のボタンを押すと、このような画面が表示されます。
挿入したいショートコードにカーソルを合わせ、右端にある「挿入」ボタンをクリックしましょう。以下の画像のように記事内に埋め込まれていれば、挿入完了です。

これだけで準備はできていますが、気になる場合には「プレビュー画面」でどんな見た目になっているのかを確認しておくと良いですね!
ショートコードを作成する画面上では、実際に読者からどのように見えるのかはわからないので、記事を公開する前に読者目線での見え方をしっかりと確認しておきましょう。
1度設定・公開したらその後に編集・下書き保存も可能
1度設定・公開したショートコードであっても、その後に編集したり下書き保存したりすることも可能です。
編集をしたい時

編集をするときは、ショートコードを設定する時と同じ要領で操作をすればOK!「すべてのショートコード」をクリックして、編集したいショートコードをクリックしましょう。
編集が完了したら、「更新」ボタンを押すことも忘れないでくださいね!
更新した内容は、すでにコードを挿入している全記事に反映されていくので、アフィリエイトリンクやマイクロコピーを変更したいときにとても便利です。
下書き保存にしたい時
また、季節性のあるものやトレンド性のあるものをショートコードで紹介する場合、非表示にしたい時も出てくるでしょう。
例えば「夏」におすすめの商品を紹介するショートコードが、冬の時期に表示されていたら不自然ですよね。
とはいえ、複数の記事に入れた後に1記事1記事を確認して消していくのも面倒です。そんな時は「下書き」にすると便利です。
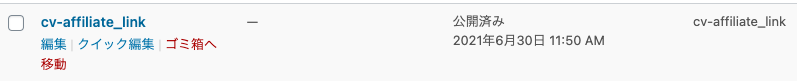
「すべてのショートコード」を開いたら、下書きにしたいショートコードにカーソルを合わせてください。

すると、こちらの画像のように「編集」「クイック編集」などのボタンが現れます。この中の「クイック編集」を押してください。
「クイック編集」をクリックすると、以下の画像のように表示されます。

ここで、ステータスを「下書き」にして右下にある「更新」ボタンをクリックすれば完了です!
この操作をすれば、記事の中にショートコードが挿入されていたとしても、読者には表示されないようになりますよ。
まとめ
今回は、アフィリエイトリンクや文章などの定型文を管理するときにおすすめしたい、『Shortcoder』というプラグインを紹介してきました。
操作も難しくはないので、1度覚えてしまえばすぐに使いこなせるようになりますよ。
記事数が増えてくると、アフィリエイトリンクの管理・挿入・編集が非常に面倒になりますから、早い段階で『Shortcoder』を導入しておくことをおすすめします。
この記事の内容が参考になったと感じていたら、Twitterでシェアをして広めてください!
▼アフィリエイトをしている人におすすめしたいプラグインはこちらから▼
>>アフィリエイトリンクの挿入・管理におすすめのプラグイン3選