Warning: Undefined array key 6 in /home/frwill/webtasu.com/public_html/wp-content/plugins/webtasu-writing/webtasu-writing.php on line 2121
この記事を開いたということは、「LPを作成しているけど、CTAボタンの作り方がわからない!」「LPを作ったは良いけど、全くお客さんが集まらない!」などと言ったお悩みをお持ちではありませんか?
導線が命のマーケティングにおいて、次のページに読者が移動できないというのは致命的です。
今回は小規模の個人事業を営む方向けに、『note』というプラットフォームに画像を添付し、そこにリンクを挿入した疑似ボタン作成という形で、CTAボタンを作っていきます。
個人で生計を立てていきたい方は、ぜひ最後までお読みくださいね。
CTAとは
まずCTAとは、「Call To Action」の頭文字をとった名前です。見込み客へ行動を促すという意味で、こう呼ばれています。
LP(ランディングページ)における資料請求ですとか、お問い合わせボタンなどが代表的な例ですね。
CTAが必要な理由
マーケティングにおいて、「見込み客がどういう道のりを辿れば良いのか?」という導線設計と、それが見える化してあるかどうかは非常に大切です。
例えばあなたのビジネスの資料が見たくなったとしても、
- その資料請求のボタンがどこにあるかわからない。
- 押せば次のページに飛ぶ、ということが直感的にわからない。
などの事態になってしまうと、少々勿体ないですよね。
意外とこういった「興味は持ってもらえているのに動いてもらえないケース」は多々あります。あなたも、それがボタンだと直感で分かるようなCTAをしっかり配置しましょう。
CTAボタンの使用タイミング
CTAボタンは、主に以下のようなタイミングで使用されます。
- 商品の購入
- お問い合わせ
- 資料請求
- 会員登録
- ライン@登録
- メルマガ登録
いずれも何かに登録するですとか、ページに訪れる読者が行動を起こすようなものに使われていますね。
CTAボタンの作り方手順①:ボタン画像の作成
まずはCTAボタンとなる画像を作りましょう。オススメのツールは『canva』というアプリです。
基本無料で、テンプレートも挿入できる図形も多彩なので、ノンデザイナーの方でも手軽に画像が作れます。以下にcanvaのリンクを掲載しておきますね。
https://www.canva.com/
テストとして適当なテンプレートを選んで、ボタンのような画像を作ってみます。

今回はこのような画像を作ってみました。色や形など、あなたの事業に即した形で作ってみてくださいね。
コラム:ボタンの色はどう設定する?
この時に作るボタンの色ですが、その色の選定にも少なからず基準は存在します。
- 飛ばすページのテーマカラーとなる色にする
- noteで扱うテーマカラーの補色となる色にする
主にこの2つです。
1つ目の場合は…例えばあなたがLINE@に飛ばしたい時、LINEのテーマカラーは言わずと知れた『緑』ですよね。その場合はボタンの色も緑にして読者のイメージを助ける、と言った具合です。
2つ目の場合は、例えば今回の記事ですと、記事自体のテーマカラーが『青』です。青の補色はオレンジですので、ボタン画像をオレンジ色にし、少しでも目立つようにしています。
補色とは、色相環(色を円卓状に位置付けたもの)の中で正反対に位置する色を指します。補色同士を組み合わせると相乗効果が起き、互いの色を引き立てやすくなると言われています。
CTAボタンの作り方手順②:画像の挿入
画像ができたら、今度はあなたのLPに挿入していきます。
先述の通り、今回はnoteというプラットフォーム上で行いますので、noteでのCTAボタンの作り方をレクチャー致します。
noteを開き、テキスト画面を開いてください。

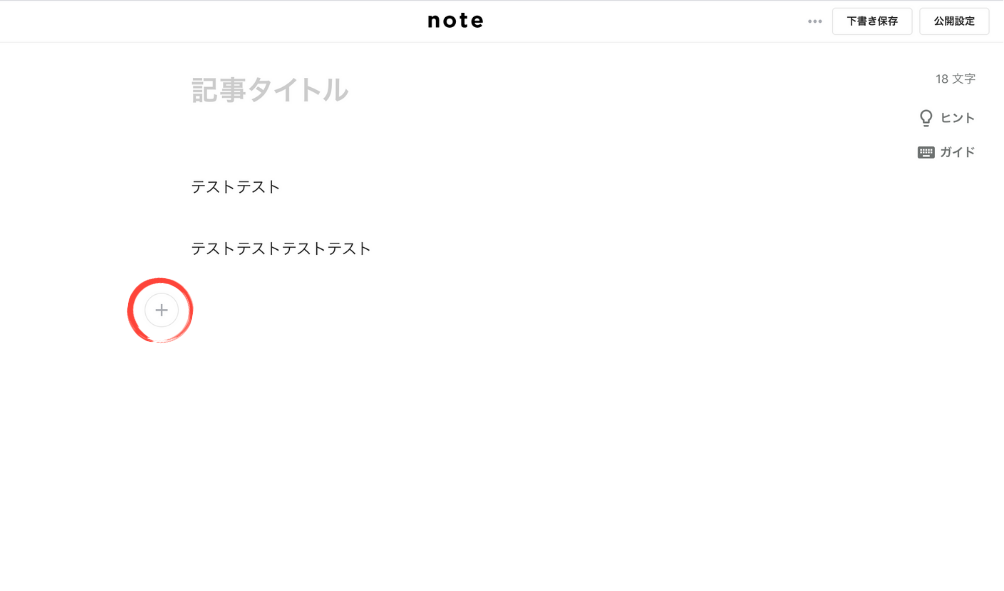
テキスト画面を開いたら、上の画像の場所に出てくる『+ボタン』をクリック。

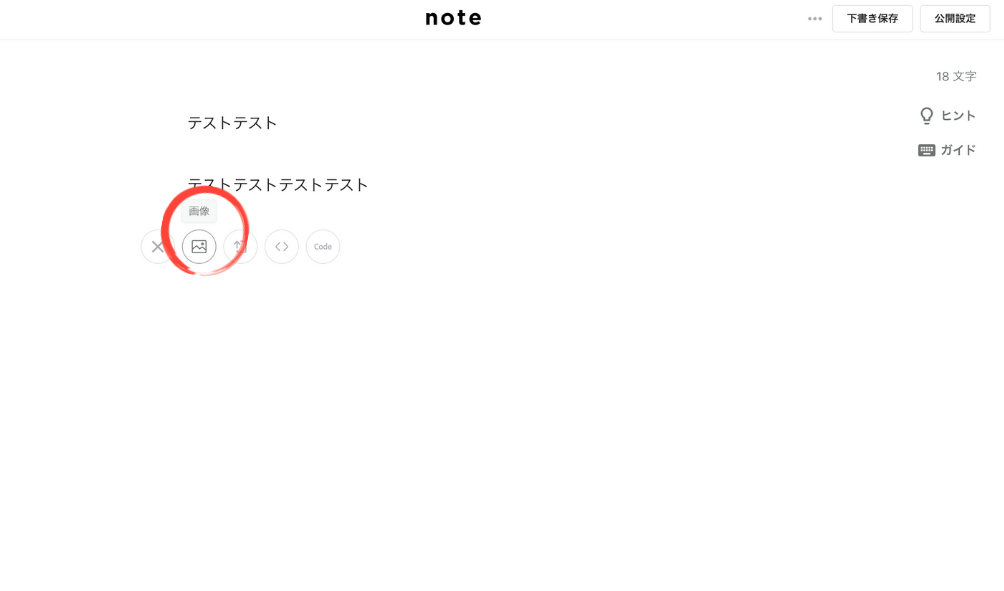
『+ボタン』を押したら挿入するコンテンツの候補が出てきます。今回は画像を挿入していくので、『画像』をクリック。

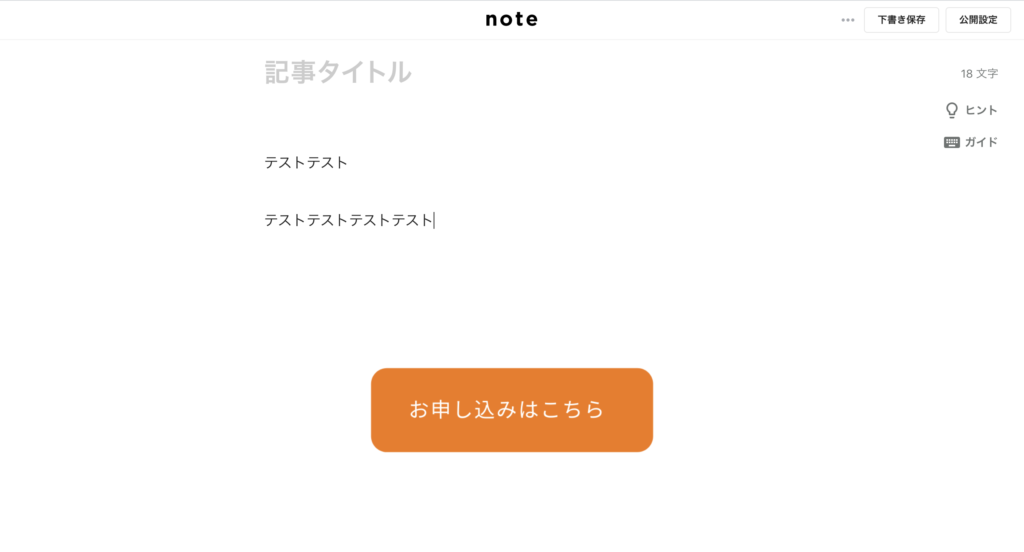
このように、先ほど作成したボタンを模した画像をnoteに挿入することができました。
CTAボタンの作り方手順③:画像をボタン化
画像を挿入するだけですと、まだボタンにはなりませんね。
今度は、画像をクリックした読者を別のページに飛ばすためのリンクを挿入します。よって先ほど挿入した画像をクリック。

クリックするとこのように、各種オプションがでてきました。その中でリンクを挿入することができる、『鎖のようなアイコン』をクリック。

するとこのように、「http://〜」とある『リンクを挿入する窓』が現れます。ここにあなたが読者を誘導したいページのリンクを挿入しましょう。
リンクの挿入が完了したら、晴れてCTAボタンの完成です。完成したら、下書き保存も忘れずに!
まとめ
今回はnoteにおけるCTAボタンの作り方を解説しました。
web+ Media Schoolマイクロ起業コースの講座を受けている方は、noteを使ってのLP作成をすることが多いかと思われます。ぜひ今回の記事を参考にして、読者が行動しやすいCTAボタンを作成してみてくださいね。
そうでない方も、noteを使っての集客はあまり初期費用をかけたくない個人事業にうってつけです。今回ご紹介したcanvaも併用し、お客さんの集まるページを作成してみてはいかがでしょうか。
最後まで読んで頂き、ありがとうございました!








