Warning: Undefined array key 6 in /home/frwill/webtasu.com/public_html/wp-content/plugins/webtasu-writing/webtasu-writing.php on line 2121
ライティングの基本の一つに『外部リンクは別タブで開くようにすべし』というものがあります。
しかし、「リンクは別タブで開くように」と言われても、そのやり方が分からずに困っている人も多いのではないでしょうか?
そこでこの記事では、リンクを別タブで開く設定にするべき理由や別タブでリンクを開くための設定方法を詳しくご紹介します。
- タブという言葉の意味がわからない
- なぜ、リンクを別タブで開く設定にしないといけないのかを知りたい
- 別タブでリンクを開く設定方法を知りたい
もしあなたが、上記のどれか一つの項目に当てはまるのであれば、この記事で紹介する内容はとても参考になるはずです。
できるだけ簡単でわかりやすい説明を心がけるので、ぜひ気軽にこの記事を最後まで読んでみてください。
そもそもタブってなに?
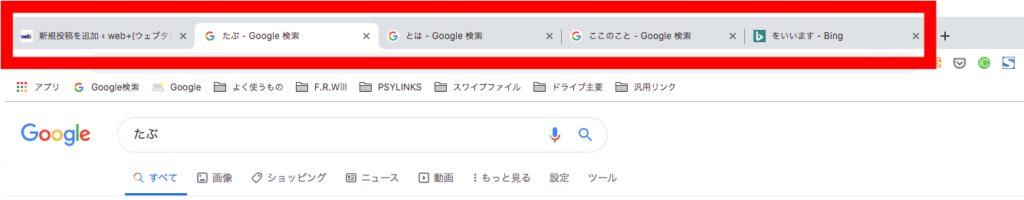
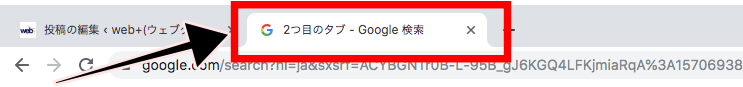
ここでいう『タブ』とは、インターネットブラウザを使った時に画面上部に表示される以下の画像の部分のことを言います。

このように、複数のサイトをそれぞれ別のタブで表示させておくことで、自分が見たいページをワンクリックで表示させることができるようになるのです。
あなたが見ているサイトで何らかのリンクをクリックすると、以下のどちらかの方法でリンク先のページが開きます。
上の例の「リンク先のページ」に、それぞれの方法でリンクを挿入しました。
両方のリンクをクリックすると、よりイメージがしやすいと思うので、試しにそれぞれのリンクをクリックしてみてください。(両方ともweb+のトップページに飛びます。)
なぜ、リンクを別タブで開く設定にすべきなのか?
リンクを別タブで開く設定にするべき理由は、読者を記事から離脱させないためです。
別タブでリンクを開いておくと、前のページのタブは画面上部に残ったままなので、すぐに戻ることができますよね。
つまり読者が一度、別のページに飛んでも、そのあとにもう一度あなたのサイトに戻ってきてくれる可能性が高いのです。
 ※前のタブが残っているので、すぐに戻ることができる!
※前のタブが残っているので、すぐに戻ることができる!しかし同じタブで新しいページを開いてしまうと、今のページのタブが上書きされてしまいます。
すると、前のページの存在が画面から消えてしまうため、読者は前に見ていたページのことをすぐに忘れてしまいます。つまり、2度とあなたのページに戻ってきてくれないのです。
 ※前のタブがないので、前のページの存在を忘れてしまう
※前のタブがないので、前のページの存在を忘れてしまうなお、リンクを別タブで開く設定にするのは、外部リンクを挿入する場合だけでOKです。
内部リンクの場合には、移動先も自分のメディアのページになる関係上、読者がメディア自体から離脱することはないので別タブで開く必要はありません。
- 外部リンク:自分のメディア以外のページに移動するリンクのこと。
- 内部リンク:自分のメディア内にある別のページに移動するリンクのこと。
『リンクを別タブで開く設定』にする方法① ワードプレスの場合
ここからは、ワードプレスで記事を書く場合の『リンクを別タブで開く設定』のやり方をご紹介します。
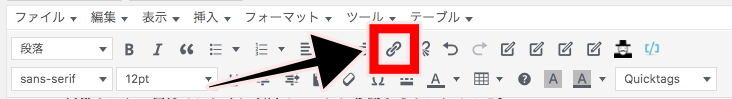
ワードプレスでリンクを挿入する場合、上部にある『リンクアイコン』を使いますよね。

リンクを挿入したい文字を選択して上図の『リンクアイコン』をクリックすると、URLを挿入する画面が表示されます。
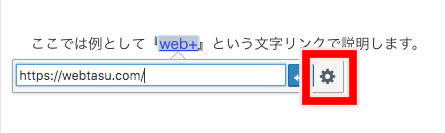
URLを挿入する画面の右側に『歯車のマーク』があるので、このアイコンをクリックしてください。

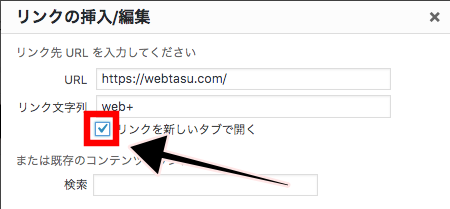
歯車のアイコンをクリックすると以下のような画面が表示されるので、『リンクを新しいタブで開く』というチェックボックスにチェックを入れてください。

これでリンクが別タブで開くようになります。念のために、自分で実際にリンクをクリックして、本当に別タブで開けるようになっているかを確認しておきましょう。
リンクを別タブで開く設定にする方法② その他のブログの場合
ワードプレス以外の媒体を使っていて、前述したような方法では「別タブで開く設定ができない」という人もいるかと思います。
その場合には、リンクのHTMLに[target=”_blank”]というタグを追加しましょう。この方法を使うとどんなブログ媒体でも『リンクを別タブで開く設定』ができるようになります。
これだけだと分かりにくいと思うので、もう少し詳しく説明しますね。
ほとんどのブログメディアでは、『ビジュアル』と『テキスト』という2つのエディタが用意されています。
- ビジュアルエディタ:読者が実際に見ている画面のような編集画面のこと
- テキストエディタ:<>などがずらっと並んでいるHTMLを使った編集画面のこと
 ※ビジュアルエディタの例
※ビジュアルエディタの例 ※テキストエディタの例
※テキストエディタの例今回は『ここをクリック』という文章にリンクを挿入する場合を説明します。
ビジュアルエディタでリンクの挿入を行うと、テキストエディタでは以下のような表示になっています。
<a href=”ここにURL”>ここをクリック</a>
ただしこのテキストだと、リンクを同じタブで開くという設定になっています。
そこで、URLの後ろに[target=”_blank”]というテキストを入れると、『リンクを別タブで開く』という設定になります。(下記参照)
<a href=”ここにURL” target=”_blank”>ここをクリック</a>
上記の手順に沿えば、どんな媒体であっても『リンクを別タブで開く』という設定ができるようになります。
説明だけを読むと「難しそう…」と思うかもしれませんが、実際にやってみると意外とすぐにできるようになるので、この機会にぜひ覚えてくださいね。
ただしtarget=”_blank”という文字を丸々覚えるのは大変なので、この記事をブックマークしておき、必要な時はコピペですぐ使えるようにしておくと楽ですよ!
リンクを別タブで開くための設定方法 まとめ
今回は、リンクを別タブで開く設定のやり方についてご紹介しました。
細かい部分ではありますが、外部リンクを別タブで開く設定にしていると読者の離脱率が下がります。それはつまりメディア全体のアクセス数が増えることを意味するのです。
ライターであれば、記事を書く中で必ず外部リンクを挿入する場面に遭遇します。なので、リンクを別タブで開く設定方法は必ず押さえておきましょう。
ぜひこの記事の内容を頭に入れて、読者に最後まで読んでもらえる記事が書けるライターを目指しましょう。