Warning: Undefined array key 3 in /home/frwill/webtasu.com/public_html/wp-content/plugins/webtasu-writing/webtasu-writing.php on line 2118
Warning: Undefined array key 6 in /home/frwill/webtasu.com/public_html/wp-content/plugins/webtasu-writing/webtasu-writing.php on line 2121
dev.toというサイトをご存知でしょうか?
これは、コミュニティ系のサービスなのにも関わらず、表示速度が異常なほど早いことで有名になりました。
Webマーケティング界隈でも、ここまで表示速度が速いと驚きしか無いようです。今回はそんなサイトを元に、表示速度を上げるためのポイントみたいのを見つけていきましょう。
表示速度が速いポイント
どうやら、周りの方の意見や、個人的に調べてみた結果、表示速度が早くなっているポイントは以下です。

- 静的HTMLページによるキャッシュ効果の最大化
- HTTP/2
- レンダリングブロックをさせない
- mouseOver時点でのデータ転送
まだまだあるとは思いますが、とりあえずこのあたりが理解しやすいところでしょう。
静的HTMLページによるキャッシュ効果の最大化
まず、dev.toは完全に静的なHTMLだけで成り立っているサイトではありません。
でなければ、ログイン機能などの実装がほぼ不可能だからです。
何か、ユーザーのアクション(フォローやお気に入りなど)にもとづいて、コンテンツの表示が変わる場合、データベースの利用が必要です。
ということは、処理の中でデータベースから引っ張ってきて、表示するという「サーバーサイド」「フロントサイド」の処理が行われます。このため、静的なHTMLとなることはほぼ不可能です。
ただ、dev.toでは、動的なページ生成をしたものをHTML化し、それをさらにキャッシュできるようにしています。
キャッシュすることで、次回ユーザーがアクセスした際に、プログラムを動かすことなく、キャッシュしているHTMLページを表示させれば済みます。これが、瞬間でページが表示されるロジックです。
HTTP/2
HTTP/1.1からHTTP/2に変更した点で、同一のホストに対して複数のリクエストを同時に送れるようになったということがあります。
これにより、画像の同時転送ができるようになったので、画像の枚数によらずにリクエスト回数を少なくすることが出来ます。
レンダリングをブロックさせない
PageSpeed Insightなどをみたことがある方はわかると思いますが、「レンダリングブロック」という言葉があります。
これは、「データの読み込みをしている間に、HTML要素を描画できない」という意味です。
例えば、とてつもなく大きいCSSファイルを、HTMLファイルのど真ん中で読み込もうとすると、そのHTMLファイルを上から読み込んでいった時に途中でCSSファイルを読み込む必要があります。
その間、それ以降のHTMLファイルは読み込まれず、全てのHTML要素が完結していないので、ユーザーにページが表示されません。これがレンダリングブロックです。
サーバーにデータを拾いに行く作業が中断の本
基本的に、途中のlinkタグで、サーバーにCSSデータを読み込みに行くのが中断の元になります。それの解決策が、「インライン化」です。
表示される予定のHTMLファイルのheadタグにstyle指定して直接書き込むのです。
これにより、レンダリングブロックを防げます。
残りのCSSファイル
ただ、だからといって全てのデザイン指定を、インラインで読み込んだらむしろ逆効果になりかねません。
そこで、共通部分のみ、圧縮してhead内にインライン化し、それ以外は非同期に読み込むという技をとっています。
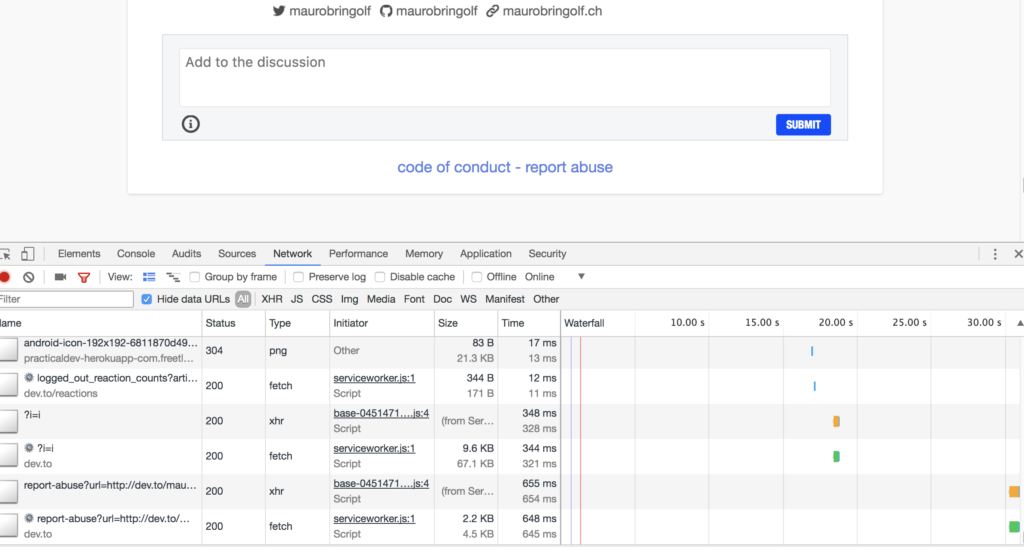
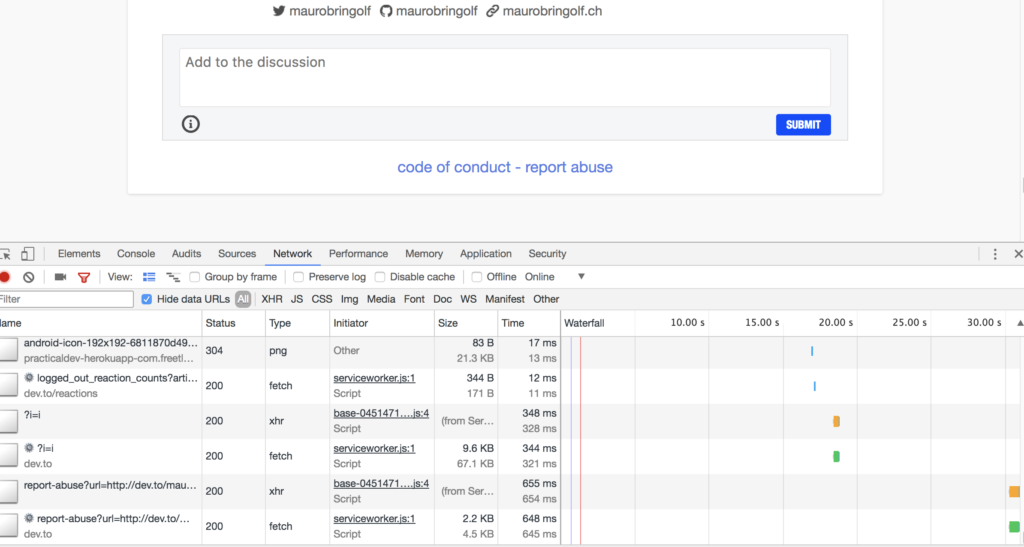
mouseOver時点でのデータの転送
これが一番かっこいいなと思ったのですが、このサイトはユーザーがクリックをする前から転送を初めています。
つまり、「ギリギリまで表示できるようにしておいて、クリックされた瞬間にそれを見せる」というテクニックを用いることで、瞬間的にページ遷移がしたように見せるのです。

これは、デベロッパーツールでも確認できます。リンクにマウスオーバーすると、データの転送が確認できます。
まとめ
いかがでしたでしょうか。今回はdev.toの紹介を元に、表示速度高速化の今後のポイントになるような事があればと思い、解説しました。
ただ、HTTP/2やレンダリングブロックなど、馴れない言葉も多く出てきたと思います。
今後、高速表示がどれだけWebマーケティングで重要になるかは分からないので、是非とも勉強を開始しておくことをオススメします。僕も読んでいる書籍を公開して締めたいと思います。










